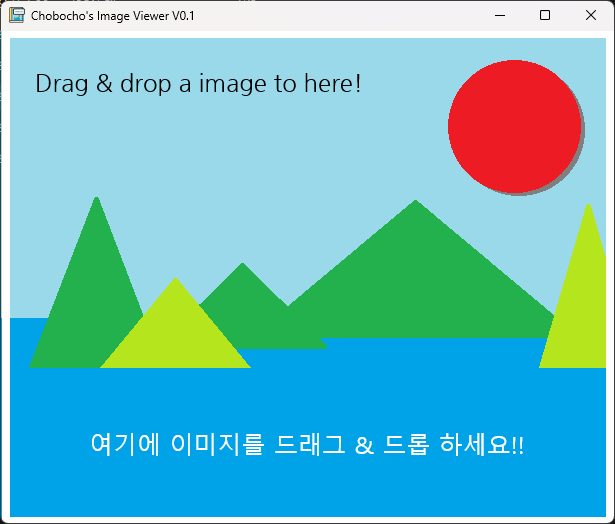
C#을 배우면서 간단한 이미지 뷰어를 만들어 보았다.

기능:
Drag & Drop
R / L 키로 이미지 회전
Left, Right 화살표 키로 이미지 전환 (같은 폴더내)
Up 화살표키: 첫번째 이미지 (알파벳 순)
Down 화살표키: 마지막 이미지 (알파벳 순)
전체 소스코드:
https://github.com/chobocho/choboImageViewer
GitHub - chobocho/choboImageViewer: Simple image view by c#
Simple image view by c#. Contribute to chobocho/choboImageViewer development by creating an account on GitHub.
github.com
실행파일:
- 경고: 사용시 발생하는 어떤 이슈도 책임 지지 않습니다.
ImageViewer_32bit.zip
0.16MB
구현 관련
1. 메모리릭 이슈
- PictureBox 에 이미지를 바꿀 때에는 반드시, dispose() 메서드 호출 후 null을 대입해야 한다.
if (pictureBox.BackgroundImage != null)
{
pictureBox.BackgroundImage.Dispose();
pictureBox.BackgroundImage = null;
}
2. 파일을 읽어서, 파일이 위치한 폴더의 모든 이미지 파일 읽기. (Chat GPT 형님의 도움을 받았다)
public void setFileName(string? filename)
{
if (filename == null || !File.Exists(filename)) return;
string[] imageExtensions = { ".jpg", ".jpeg", ".png", ".gif", ".bmp", "ico" };
// 이 부분 입니다.
_filesList = Directory.GetFiles(Path.GetDirectoryName(@filename) ?? string.Empty)
.Where(file => imageExtensions.Contains(Path.GetExtension(file).ToLower()))
.Select(Path.GetFullPath).ToArray();
Array.Sort(_filesList);
_index = Array.IndexOf(_filesList, filename);
}
3. 이미지 회전
- 여기서는 dispose() 메서드 호출 하지 않는다. 호출 하면 이미지 객체가 삭제된다.
- 마지막에 pictureBox.Refresh() 메소드를 꼭 호출해 주어야 회전한 이미지로 업데이트 된다.
void rotateImage(System.Drawing.RotateFlipType angle)
{
var LoadedImage = pictureBox.BackgroundImage;
LoadedImage.RotateFlip(angle);
pictureBox.BackgroundImage = LoadedImage;
var width = LoadedImage.Width > minimumSize ? LoadedImage.Width : minimumSize;
width = LoadedImage.Width > maximumSize ? maximumSize : width;
var height = LoadedImage.Height > minimumSize ? LoadedImage.Height : minimumSize;
height = LoadedImage.Height > maximumSize ? maximumSize : height;
this.Width = width;
this.Height = height;
pictureBox.Refresh();
}