1. 시작하기
1.1. 테트리스 게임 소개
테트리스는 누구나 한 번쯤 들어 본 게임이기에, 설명은 생략 합니다.
테트리스에 대한 자세한 사항은 아래 링크를 참고 하시기 바랍니다.
1.2. 구현 할 테트리스 게임의 요구사항 정의
우리가 만들 테트리스 게임은 아래 사이트에서 플레이 할 수 있습니다.
Chobosho's tetris
Tetris!
chobocho.com
안드로이드로 포팅한 버전은 아래 사이트에서 플레이 할 수 있습니다.
Classic Block Game V2 - Google Play 앱
안드로이드용 클래식 블록 게임입니다.
play.google.com
그리고, 전체 소스는 아래에서 다운 받을 수 있습니다.
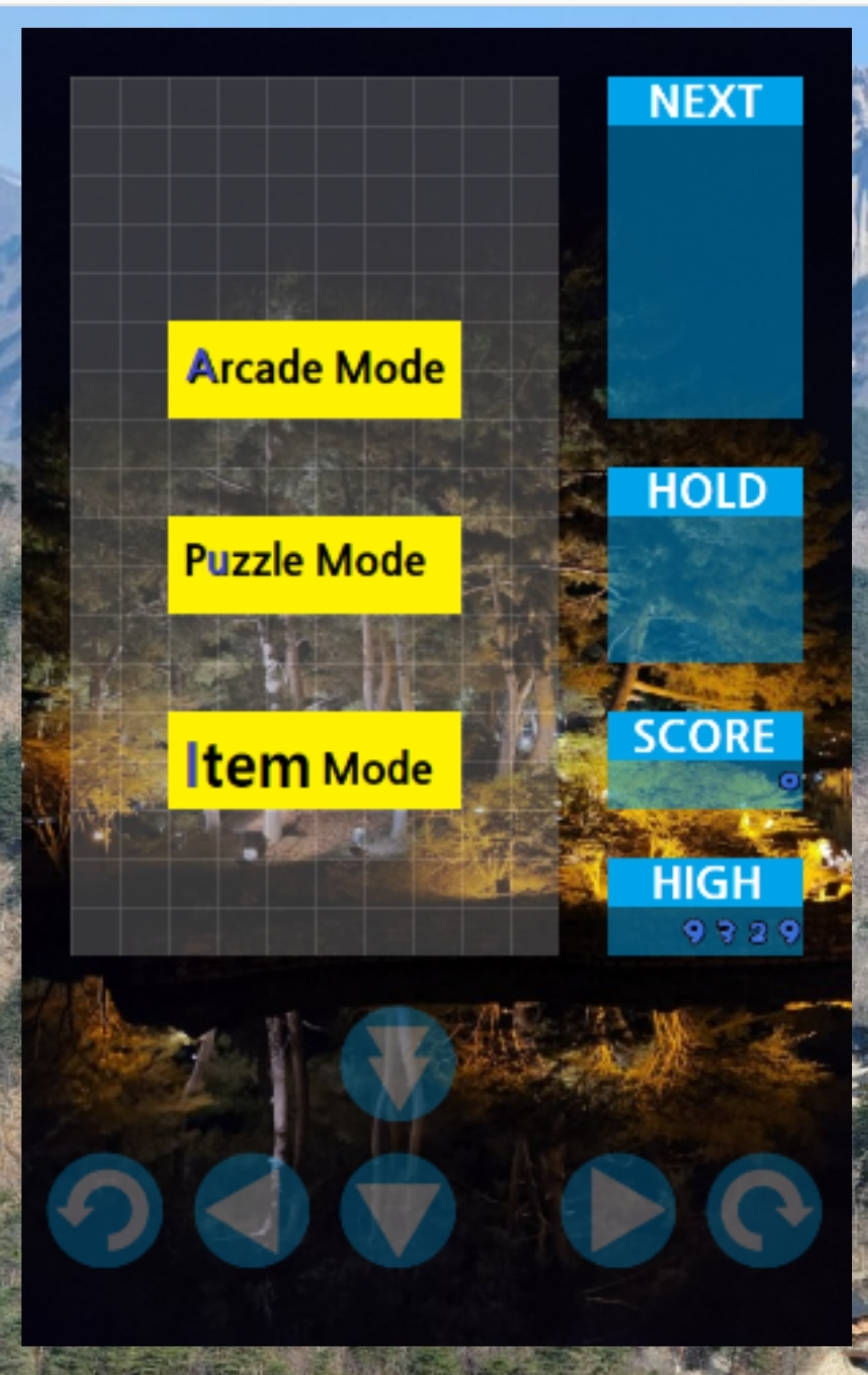
이번에 구현 할 테트리스 게임은 아케이드 모드, 퍼즐 모드, 아이템 모드 총 3개의 모드로 구성이 됩니다.

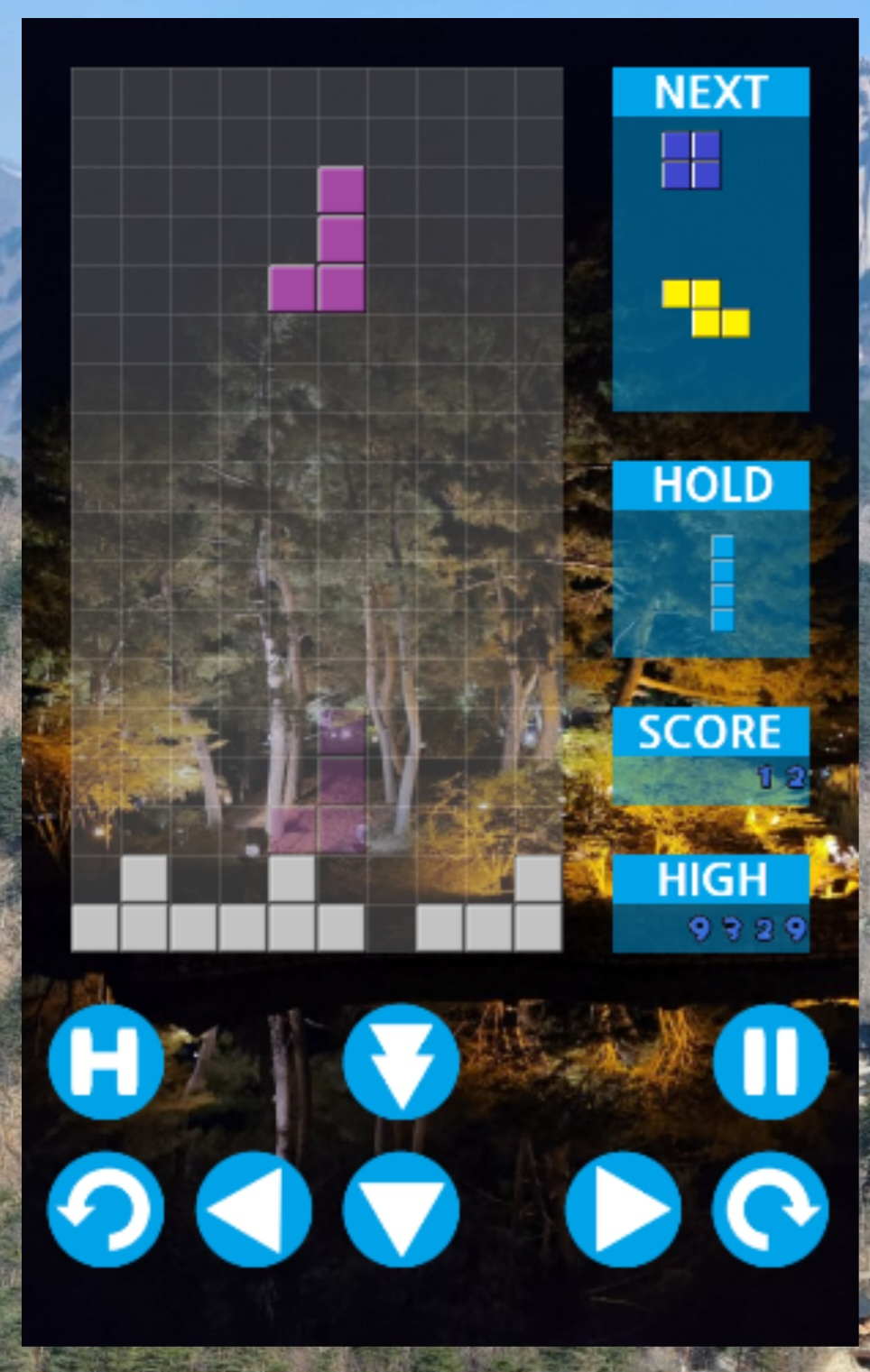
1.2.1 아케이드 모드
테트리스의 기본 형태로, 모두가 잘 알고 있는 내용이라, 자세한 설명은 생략합니다.

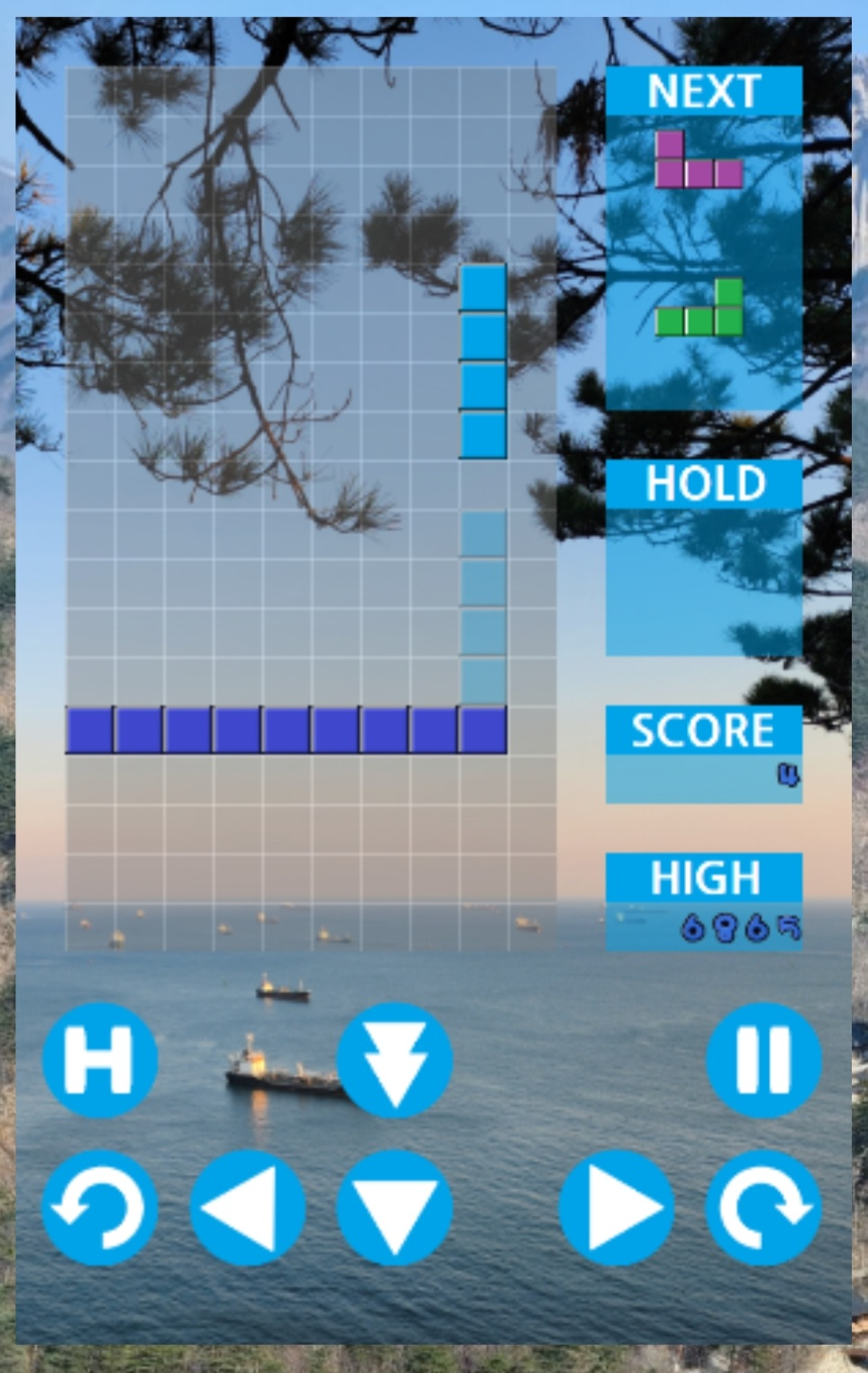
1.2.2 퍼즐모드
퍼즐 모드 테트리스는 고전적인 테트리스 게임을 벗어나, 플레이어의 두뇌와 반응 속도를 동시에 시험하는 독특한 경험을 제공합니다. 이 게임에는 70가지 이상의의 다양한 퍼즐이 포함되어 있어, 게임을 진행하면서 플레이어의 전략적 사고력을 향상시키는 동시에 문제 해결 능력을 증진시키는 데 도움이 됩니다.
각 스테이지의 목표는 화면에 보이는 색상이 있는 블록을 모두 제거하는 것입니다. 이는 단순히 블록을 빠르게 쌓는 것을 넘어서, 플레이어가 어떻게 블록을 배치하고 어떤 블록을 사용할지를 신중하게 고려해야 하는 전략적인 요소를 게임에 도입합니다.

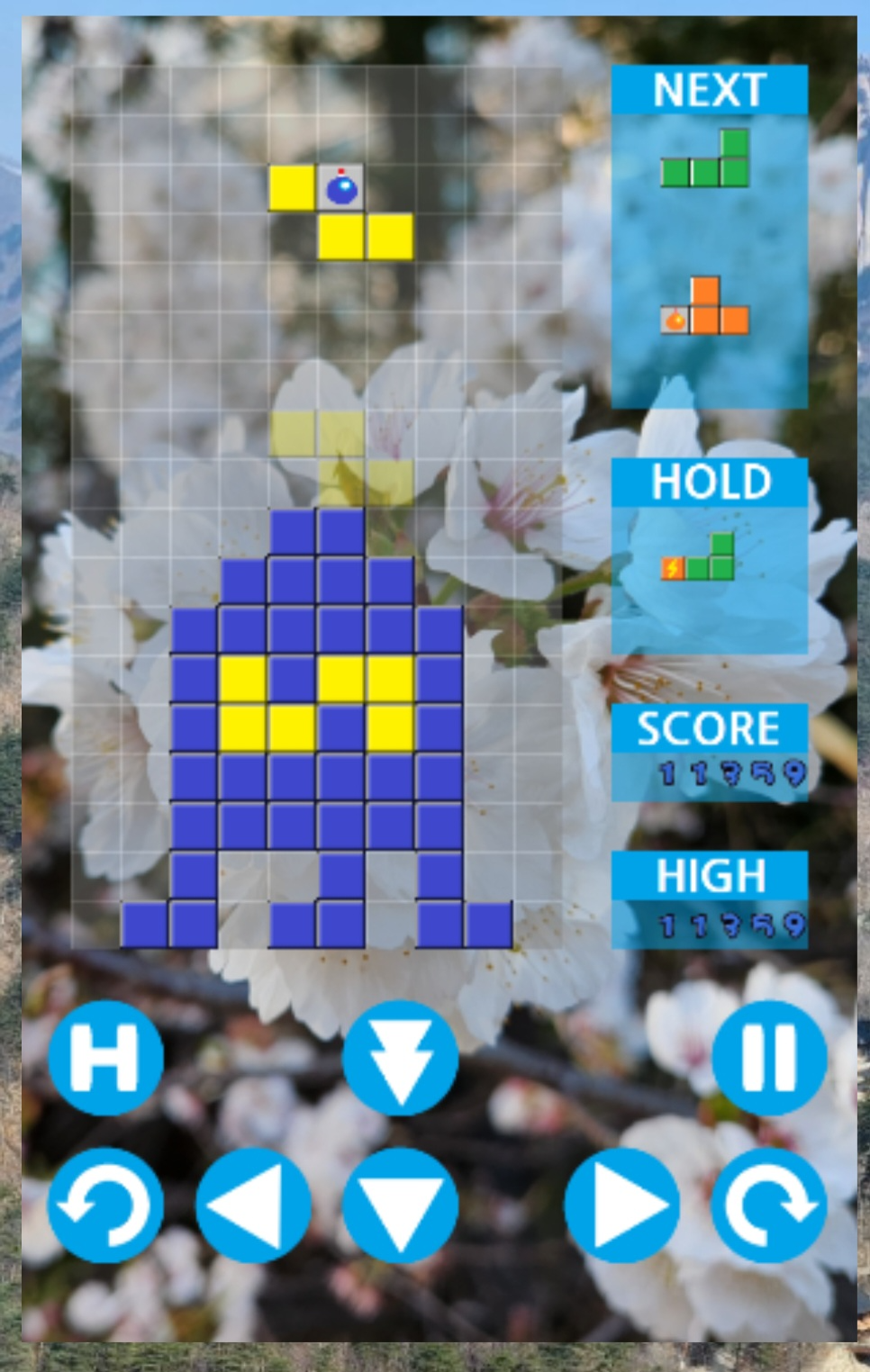
1.2.3 아이템 모드
아이템 모드는 다양한 아이템들이 포함된 전략적인 게임을 제공 합니다. 이 모드의 주요 아이템들은 Yellow Thunder, Black Thunder, Orange Thunder, Red Thunder, Blue Boom, Black Boom, Green Boom, 그리고 Red Boom입니다.
Yellow Thunder는 화면의 모든 검은 폭탄을 폭발시키며, Black Thunder는 최대 3개의 폭탄을 화면에 추가합니다. Orange Thunder는 아이콘이 바닥에 닿을 때 중심을 기준으로 3x3 영역을 지웁니다. 단, 아이콘이 포함된 줄이 꽉 차있다면 작동하지 않습니다. Red Thunder는 아이콘이 바닥에 닿으면 현재 위치한 세로 라인과 오른쪽 세로 라인을 지웁니다.
Blue Boom은 아이콘이 바닥에 닿았을 때 중심 주변 3x3 크기를 회색 블록으로 채웁니다. Black Boom은 폭탄이 포함된 줄이 블록으로 꽉 차면 위 아래 한 줄씩 총 3줄을 삭제합니다. Green Boom은 원형의 회색 블록을 추가합니다. 단, 아이콘이 포함된 줄이 꽉 차있다면 작동하지 않습니다. Orange Boom은 아이콘 중심으로 빈 3x3 사각형을 그립니다. 마찬가지로, 아이콘이 포함된 줄이 꽉 차있다면 작동하지 않습니다. Red Boom은 아이콘이 위치한 한 줄을 지웁니다.
아이템 테트리스는 이러한 독특한 아이템들을 활용해 주어진 판의 블록들을 모두 제거하면서, 전략적으로 높은 점수를 달성하는 것이 목표입니다.
플레이어들은 다양한 아이템을 사용하여 게임을 더욱 재미있게 즐길 수 있습니다.

'Coding > JavsScript 삽질기' 카테고리의 다른 글
| Crazy Daisy 게임 (0) | 2025.03.18 |
|---|---|
| [Javascript] 아이템 테트리스 만들기 (Item Tetris 만들기) (0) | 2023.04.18 |
| [Javascript] Floppy Bird 게임 만들기 (0) | 2022.09.19 |
