전체 소스코드: https://github.com/chobocho/painter
경고
-
주인장은 자바스크립트 초보입니다.
-
자바스크립트 고수의 비급을 원하시는 분은 다른 자료를 참고 하시기 바랍니다.
-
과도한 기대는 과도한 실망을 가져옵니다.
-
본 강의는 자바스크립트만 사용합니다.
-
크롬에서의 동작만 보장 합니다.
-
Canvas 기초 사용법은 구글링하시면 친절한 강의가 많습니다
3.1 painter.js 파일 생성
먼저 javascript를 구현하기 위한, painter.js 파일을 만듭니다.

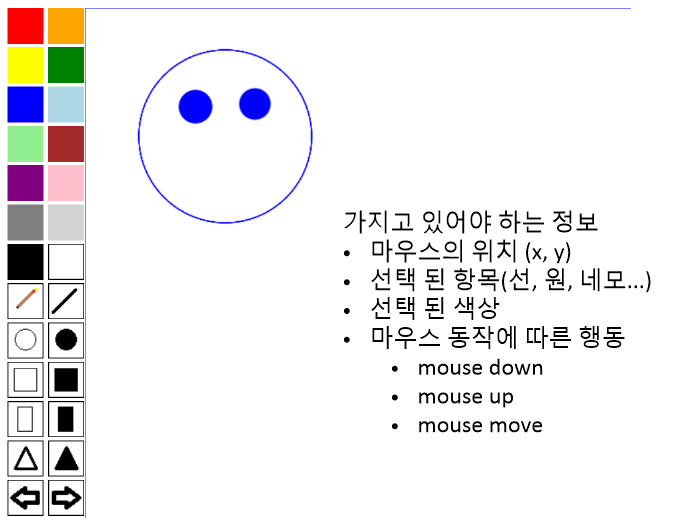
3.2 기본설계
painter app의 기본 자료형을 설계 합니다.

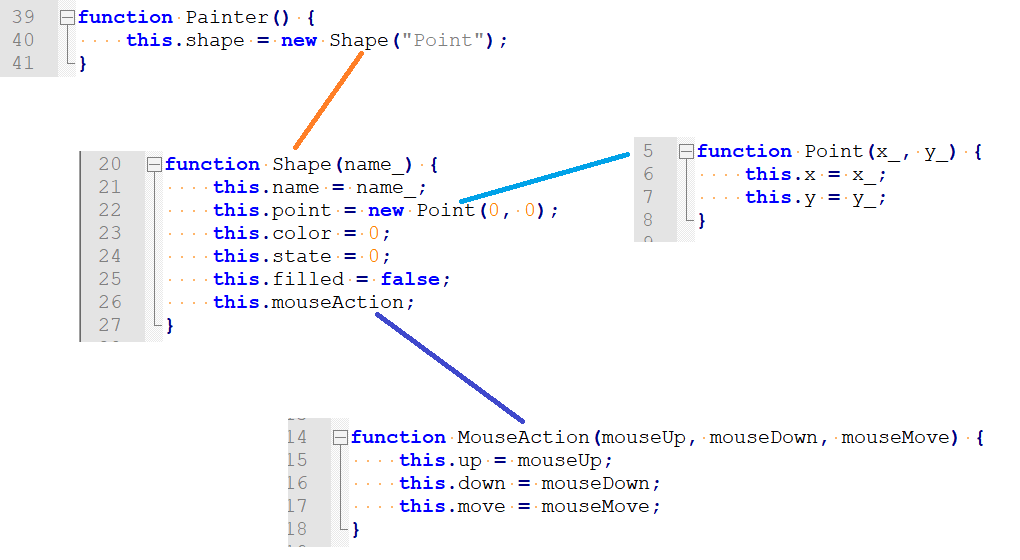
위 내용을 UML로 표시하면 아래와 같습니다

위 UML을 코드로 구현하면 아래와 같습니다.

맘에 드셨다면 공감 버튼 '꼭' 눌러주세요! 댓글과 질문은 늘 환영합니다.
'Coding > JavsScript 삽질기' 카테고리의 다른 글
| Javascript로 그림판 만들기 (자바스크립트로 그림판 만들기) - 004 (2) | 2019.11.26 |
|---|---|
| Javascript로 그림판 만들기 (자바스크립트로 그림판 만들기) - 002 (0) | 2019.11.13 |
| Javascript로 그림판 만들기 (자바스크립트로 그림판 만들기) - 001 (0) | 2019.11.12 |
