소개: https://chobocho.tistory.com/2461396
실행하기: http://www.chobocho.com/javascript/painter.html
전체 소스코드: https://github.com/chobocho/painter
경고
주인장은 자바스크립트 초보입니다.
자바스크립트 고수의 비급을 원하시는 분은 다른 자료를 참고 하시기 바랍니다.
과도한 기대는 과도한 실망을 가져옵니다.
본 강의는 자바스크립트만 사용합니다.
크롬에서의 동작만 보장 합니다.
Canvas 기초 사용법은 구글링하시면 친절한 강의가 많습니다
5.1 색상 변경 기능 구현
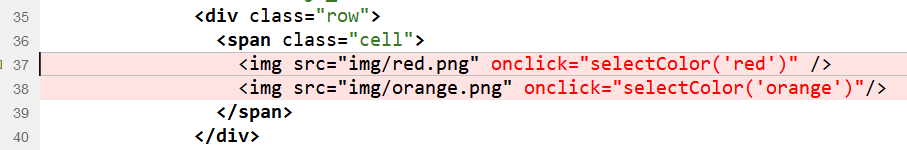
아래와 같이 painter.html 의 각 색상 아이콘에 selectColor() 함수를 연결 합니다.

painter.js에 아래와 같이 selectColor() 함수를 구현 합니다.
function selectColor(choosedColor) {
console.log("selectColor:" + choosedColor);
painter.shape.setColor(choosedColor);
}
function Shape(name_) {
this.name = name_;
this.point = new Point(0, 0);
this.color = "black";
this.state = false;
this.filled = false;
this.mouseAction;
}
Shape.prototype.setColor = function(color) {
this.color = color;
}
Shape.prototype.getColor = function() {
return this.color;
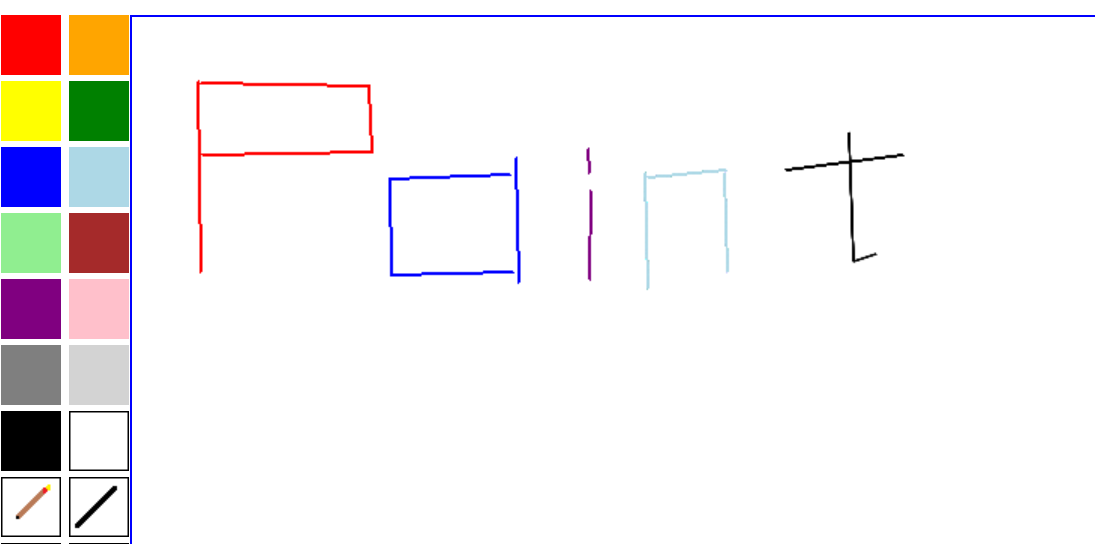
} 그럼 아래와 같이 선을 그릴 때, 색상을 변경 할 수 있습니다.

여기까지 구현된 소스는 아래와 같습니다.
https://github.com/chobocho/painter/commit/7a79b5edc328ac81706280188f9525d4e17f4c09
'Coding > JavsScript 삽질기' 카테고리의 다른 글
| Javascript로 그림판 만들기 (자바스크립트로 그림판 만들기) - 006 (2) | 2019.12.17 |
|---|---|
| Javascript로 그림판 만들기 (자바스크립트로 그림판 만들기) - 004 (2) | 2019.11.26 |
| Javascript로 그림판 만들기 (자바스크립트로 그림판 만들기) - 003 (0) | 2019.11.14 |
